Working with Visual Studio Code on Ubuntu on WSL2 – LinuxWays
The Windows Subsystem for Linux or WSL makes cross-OS use more comfortable. It is also useful for Developers using Visual Studio Code. With WSL, developers can use Visual Studio Code both as a Server and a Client Interface. The Visual Studio Code running remotely on WSL acts as a server whereas the Visual Studio Code running on Windows acts as the Client.
This article discusses the working of Visual Studio Code on Ubuntu using WSL.
Working With Visual Studio Code on Ubuntu on WSL2
Working with Visual Studio Code on Ubuntu using WSL plays a vital role for developers as they can edit their Project Files in the WSL instead of editing the files in their actual Visual Studio Code Project. Also, with the Visual Studio Code on WSL, developers do not need to worry about cross-OS problems. The following steps will guide you about working with Visual Studio Code on Ubuntu using WSL.
Step 1: Install Visual Studio Code on Windows
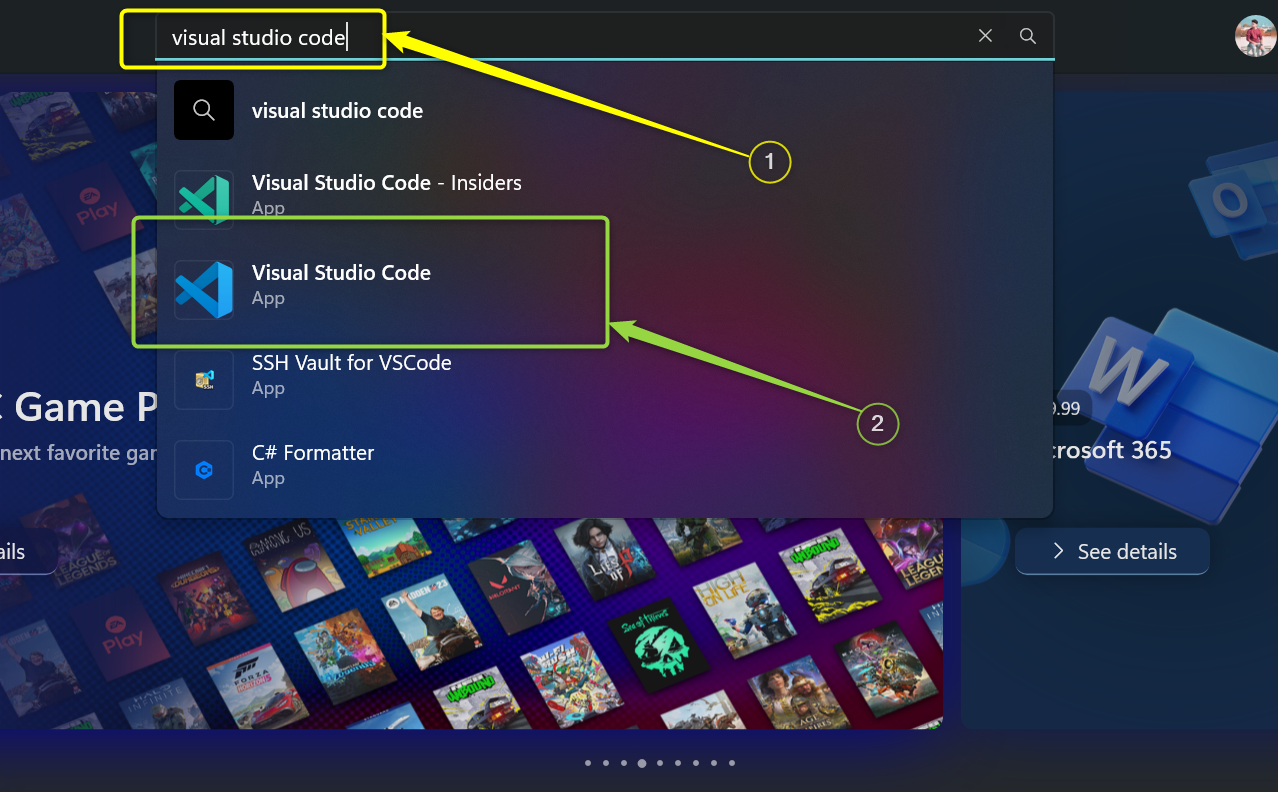
To work with Visual Studio Code on Ubuntu with WSL2, you need to install Visual Studio Code first on your Windows Operating System. To install Visual Studio Code, open the Microsoft Store and then click on the Search Box. In the Search Box, type “Visual Studio Code”. The Visual Studio Code Application will appear. Click on the Application:
In the Application Menu, Click on the “Install” button to download the Visual Studio Code from the Microsoft Store:

Step 2: Add the Remote Development Extension in VS Code
Once the Visual Studio Code is downloaded, you can use it by searching for it through the Windows Search Option. Click on Search from the Task Bar and type “Visual Studio Code”. Click on the Visual Studio Code Application to start it:

Once you click on the desired app, the Visual Studio Code default dashboard will appear:

In the left navigation bar of Visual Studio Code, click on the Extensions Option to Add the Remote Development Extension:

Once you click on the Extensions Option, all the installed and recommended extensions will appear. Click on the Extension Search Bar at the top to search for extensions: 
In the Extension Search Box, search for “Remote Development”. The Remote Development extension is used to connect the Visual Studio Code on Windows with Ubuntu. The Extensions will be filtered and click on the Remote Development Extension by Microsoft:

In the Remote Development Extension Menu, click on the “Install” button which will start adding the extension to your Visual Studio Code Workspace:

Step 3: Create a Project in WSL2
Now for the Visual Studio Code to work through WSL, open Visual Studio Code and click on the “Remote Window” Option located at the bottom-left of the Visual Studio Code Screen:

Clicking on the Remote Window option will open the Visual Studio Project Dashboard Search Bar:

As you want to use Visual Studio Code Remotely through WSL, click on the “Connect to WSL using Distro…”:

The available distros will be listed. Considering our case, we have the Ubuntu 20.04 Installed:

Clicking on the available distro will start opening Visual Studio Code in WSL:

Once opened, you will see the Visual Studio Code will be running remotely through WSL:

Now you can run Ubuntu Commands in the Visual Studio Code Terminal:

To create a new NodeJS project, NodeJS must be installed first on Visual Studio Code running on WSL. Before installing NodeJS, ensure that the existing packages are up to date. Update the packages with the “sudo apt” command:
sudo apt update && sudo apt upgrade
The Visual Studio Code Terminal in WSL will start looking for any packages that require an upgrade:

Once the existing packages are updated, you can now install the Node Package Manager (npm). To install “npm”, the “sudo apt” command will be executed as follows:
The Visual Studio Code Terminal in WSL will start installing the necessary “npm” packages. In our case, “npm” is already the newest version:

NodeJS is a Back-end JavaScript environment and the NodeJS installed on your Windows Visual Studio Code will not be the same as the NodeJS running on Ubuntu. Thus, you need to install NodeJS on your Visual Studio Code running on WSL. Once “npm” installs, you can now install NodeJS with the “apt-get” command:
sudo apt-get install nodejs
In our case, NodeJS is already installed:

After installing both the NPM and NodeJS, you can now make your own NodeJS project. To make a new NodeJS project, create a new directory. The “mkdir” command in Ubuntu is useful for new Directory creation. In our case, we created the “WSLproj” directory using the “mkdir” command:
By using the “ls” command you can verify the directory’s creation:

Navigate to the newly created “WSLproj” Directory using the “cd” command. Let’s add our new project to the “WSLproj” directory:

Now, In the Left Navigation Bar of your Visual Studio Code in WSL, look for the Explorer Icon and click on it:

Once the Explorer opens, click on the “Open Folder” button to Connect Remotely through the WSL to the Ubuntu Directories:

When asked to choose a Directory, click on the “WSLproj” directory which we created earlier:

The “WSLproj” directory will open in the WSL Visual Studio Code:

Now, create a new file in the directory by clicking on the “New File” icon:

The VS Code will ask for the name of the file. Name the file “package.json” as we will add JSON data in it:

Add the code below in the “package.json” file:
{
“name”: “wsl-proj”,
“version”: “1.0.0”,
“description”: “wsl-proj project.”,
“scripts”: {
“lite”: “lite-server –port 10006”,
“start”: “npm run lite”
},
“author”: “”,
“license”: “ISC”,
“devDependencies”: {
“lite-server”: “^1.3.1”
}
}
Once you add the code to the “package.json” file, save the file. Now, create a new “html” file. Use the similar “New File” icon again, and name your file “index.html”. Once created, add the HTML code below:
Save the file once you add the HTML Code:

Step 4: Run the Project
After you add both files in the Visual Studio Code, open the WSL Ubuntu Terminal again. In the WSL Ubuntu Terminal use the “npm install” command which will install the necessary dependencies for the Project:
Wait for the NPM to add the packages:

After the NPM adds the dependencies, you can now run your Project. Use the “npm start” command to launch the NodeJS Web Server:
The WSL Ubuntu Terminal will start initializing the project:

Once the Project Starts, it will open the default Web Browser and display the HTML Page on the local host:

This is how you can use the GUI Power of Windows and the Commands of Ubuntu to create and start a Visual Studio Code project on Ubuntu using WSL2.
Conclusion
To use Visual Studio Code on Ubuntu using WSL, install Visual Studio Code first, then add the Remote Development Extension, and finally create a project in Visual Studio Code which can be run through the Ubuntu Terminal on WSL. This article explained each working step in detail.